27 Trang Web Thiết Kế Responsive Ấn Tượng
Các nhà thiết kế web trên thế giới lúc này đều thảo luận về Web linh hoạt (responsive website). Cho dù có người không thích nó, nhưng xu hướng này sẽ vẫn tiếp tục duy trì trong vài năm tới, cùng với sự phát triển đa dạng của các thiết bị di động.
Để kiểm tra một trang web có “linh hoạt” hay không, bạn có thể dùng chuột kéo chiều trang của trình duyệt hẹp lại. Nếu các yếu tố tự sắp xếp lại khi chiều ngang bị hẹp lại, nó đã được thiết kế “linh hoạt”. Tuy nhiên một số trang chỉ thay đổi theo thiết bị khi bạn dùng chính các thiết bị đó để truy cập.
Cho những ai còn nghi ngờ về xu hướng này thì chúng ta hãy cùng xem những trang web quen thuộc nhất sử dụng reponsive tuyệt vời thế nào. (Nhấp chuột vào hình để đi tới liên kết)
1. BBC
Trang web tin tức lớn nhất thế giới BBC đã chọn xu hướng này cho thiết kế của mình. Điều này giúp BBC có thể được đọc trên mọi thiết bị, từ điện thoại tới máy tính bảng của tất cả các loại nhãn nhiệu. Thiết kế tối giản giúp trang web trình bày những hình ảnh đẹp mắt, nội dung sáng sủa.
2. Disney
Đại gia đình huyền ảo đã phát triển thiết kế responsive web với một nhóm “nhỏ” 30 lập trình viên và tung ra trang web vào tháng 10. Thiết kế cho phép thu lại nội dung website và những hình ảnh lớn, video mà không bị mất đi chất lượng.
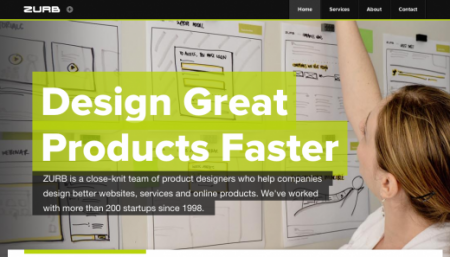
3. Zurb
Một số công ty trình bày những bố cục thiết kế web linh hoạt rất tối ưu, đồng thời vẫn đáp ứng yêu cầu kinh doanh. Minh chứng rõ nhất là xưởng thiết kế Zurb tại thung lũng Silicon.
Bố cục tổng thể đã giải quyết vấn đề thường gặp khi có quá nhiều khoảng trống (white space) trong quá trình chuyển các yếu tố đồ hoạ từ máy để bàn tới thiết bị di động. Kết quả là một bố cục chặt chẽ và hoàn hoảo với mọi kích thước.
4. Design Week Portland
Được ủng hộ của xưởng chữ Scribble Tone từ lúc bắt đầu tới khi kết thúc, trang web của Design Week Portland xác định ý nghĩa của sự “Thực hiện đầy đủ”.
Toàn bộ bố cụ trang là một khoá học đánh đổ những xu hướng thiết kế thông thường – Bao gồm, nhưng không giới hạn với một trang web đơn và một kiểu web typography tuỳ chỉnh – Nhưng bạn không hề cảm thấy rối rắm.
Bố cụ trang trẻ trung, đem tới thương hiệu đơn vị tổ chức và của một công ty thiết kế tuyệt vời.
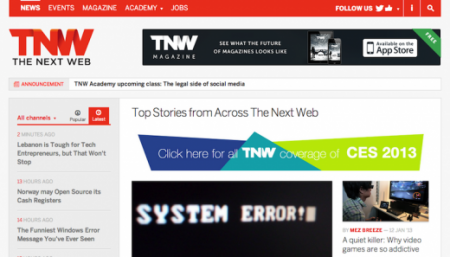
5. The Next Web
Làm sao bạn có thể nói về web linh hoạt mà không hiểu gì về nó. The Next Web thay đổi từ cuối năm 2012 để theo kịp xu hướng này – người dùng có thể đọc trên điện thoại dễ dàng và luôn cảm thấy sự thống nhất trên mọi thiết bị. Đó cũng là một trong những lý do quan trọng của Web Linh Hoạt: Nó nhìn đẹp ở khắp mọi nơi.
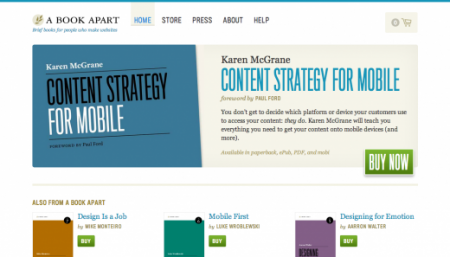
6. A Book Apart
Một công ty viết ra những cuốn sách về thiết kế linh hoạt. A Book Apart, nơi gánh vác trác nhiệm của trang blog về web A List Apart, dễ dàng là một ví dụ tốt nhất của một trang web thương mại chọn những lợi ích của thiết kế linh hoạt.
Điều này cần một sự quản lý, bố trí các yếu tố thông minh và không lộn xộn. Nó tốt về thẩm mỹ, khẳng định thương hiệu của trang.
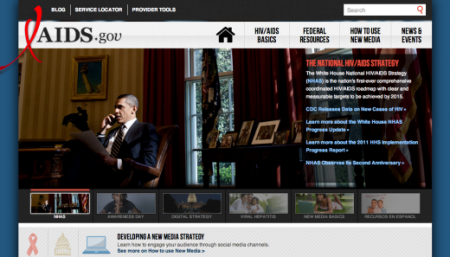
7. AIDS
Ngay cả một trang web của chính phủ cũng hy vọng vào thiết kế linh hoạt, aids.gov cân bằng giữa thông điệp mạnh mẽ và một thiết kế tốt. Theo như những người chọn kiểu thiết kế này; “Xây dựng AIDS.gov theo responsive cho phép chúng tôi tập trung vào tất cả các đối tượng, ở khắp nơi, với mọi thiết bị họ có thể truy cập.”
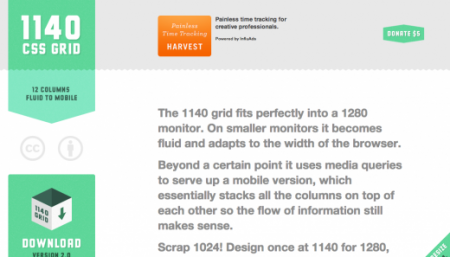
8. CSS Grid
Không có gì ngạc nhiên, một trong những ví dụ tốt nhất của Web linh hoạt là một công cụ giúp những nhà phát triển tái tạo những trải nghiệm giống nhau.
Css Grid là một sản phẩm miễn phí cho phép những nhà phát triển xây dựng trang web với kích thước lớn hơn, độ phân giải 1280 px đang nhanh chóng trở thành chuẩn mới – và giảm ngược lại là bố cục cho thiết bị di động.
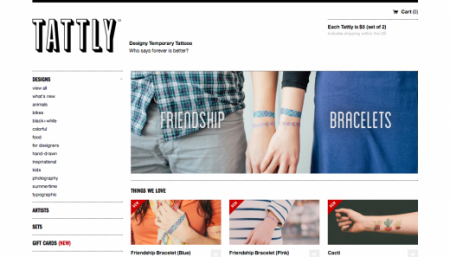
9. Tattly
Một hình xăm tạm thời? Ai mà biết được rằng một trang web thiết kế linh hoạt có thể tạo ra một sản phẩm lập dị nhưng đẹp. Tattly đã tận dụng lợi thế của web linh hoạt để tạo ra một trang web cung cấp những hình xăm tạm thời.
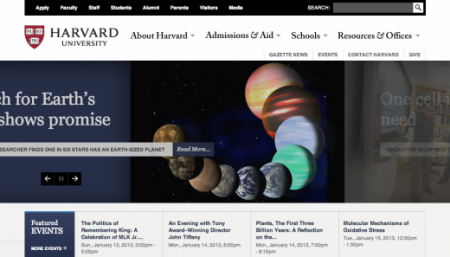
10. Harvard University
Thiết kế reponsive của Harvard sạch sẽ và cổ điển, không mất đi hàng thập kỷ xây dựng thương hiệu trực tuyến. Kết quả là một bố cục trực quan, không quá hiện đại. Trang web là một ví dụ tuyệt hảo của sự khác biệt giữa bố cục (layout) và thiết kế.
11. Time
Với quyết định thay đổi thiết kế vào tháng 10, Time trình bày mục tiêu của họ là cung cấp những trải nghiệm đồng nhất tới độc giả: “Bởi vì một số thiết bị sẽ mang lại những kết quả khác nhau, trong khi đó thiết bị di động sẽ là phương tiện mà người dùng truy cập đầu tiên để xem nội dung.”
Thiết kế của Time tối giản, dễ đọc, và đương nhiên là trang web tin tức toàn cầu sẽ đồng nhất trên mọi thiết bị.
12. Boston Globe
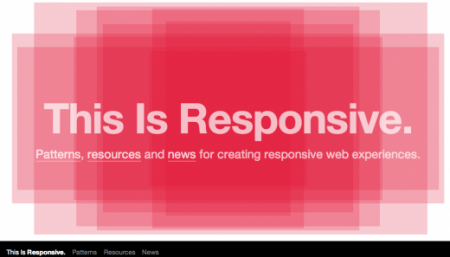
13. This is Responsive
Đứa con tinh thần của Github. Trang web là một công cụ khác để chỉ ra các kích thước trong Web linh hoạt. Tính năng tốt nhất của web là các hình dạng chuyển động linh hoạt hoàn hảo nằm ở giữa trang, và tất nhiên là tuỳ biến với mọi nền tảng.
Chuyển động linh hoạt thực sự là ý tưởng độc đáo, trang web hứa hẹn sẽ tạo nên một làn sóng mới trong tương lai.
14. Notre Dame
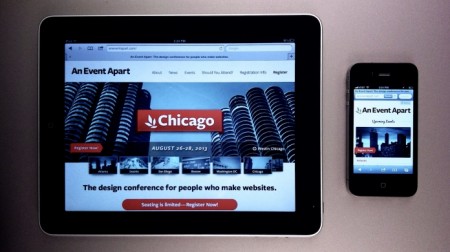
15 An Event Apart
Những chuyên gia tại A List Apart không ngừng phô diễn thế mạnh về web linh hoạt của họ – Họ tiếp tục trình diễn khả năng của mình với An Event Apart.
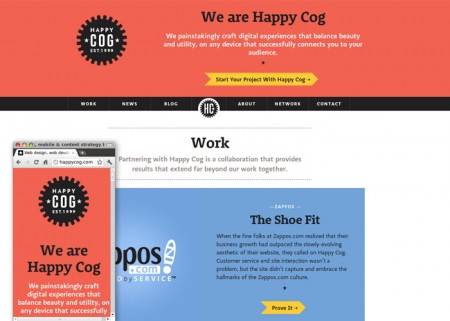
16. Happy Cog
Rõ ràng, sắc nét và kỳ quái, thiết kế của xưởng phim Happy Cog cho thấy một cách tốt nhất để trình bày sự tài năng của mình. Công ty có thể cho thấy rất nhiều bảng màu và cá tính trên trang – và đương nhiên nó nhìn hoàn hảo ở mọi kích thước.
17. SB Nation
18. Spigot
Xưởng phát triển và thiết kế Spigot bán những thiết kế tuyệt đẹp của họ trên trang chủ – thật khó để diễn tả cảm giác tuyệt vời về thiết kế của trang. Phần tốt nhất của thiết kế là một chuỗi biểu tượng đơn giản có thể chuyển động ngang.
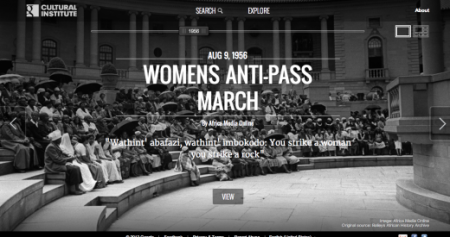
19. Google Cultural Institute
The Google Cultural Institute là một trong số ít những trang công nghệ lớn cho rằng Reponsive là một lựa chọn đúng đắn.
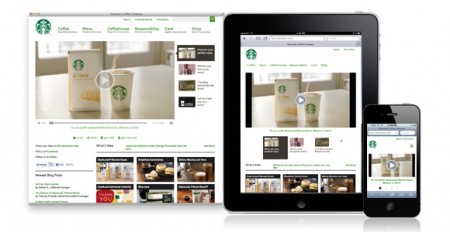
20. Starbucks
Với thương hiệu vua cà phê của mình, lý do để Starbucks chọn Web linh hoạt khá đơn giản: khám phá và đang dạng hoá. Công ty thấy rằng ngày càng nhiều khách hàng truy cập trang bằng thiết bị di động, và đương nhiên Responsive là cách tốt nhất để đáp ứng điều này.
21. iaWriter
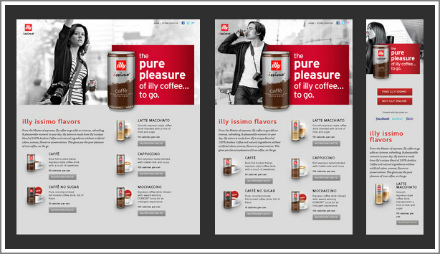
22. illy
Kiểu dáng đẹp và mịn như một chiếc xe hơi đắt tiền, trang web của Mỹ Illy issimo chắc chắn là trang web bố trí đẹp, gợi cảm nhất ngày hôm nay. Nó cũng đáp ứng tốt khi là một trang web thương mại điện tử, đảm bảo rằng sản phẩm nổi bật và là tâm điểm trên mọi thiết bị.
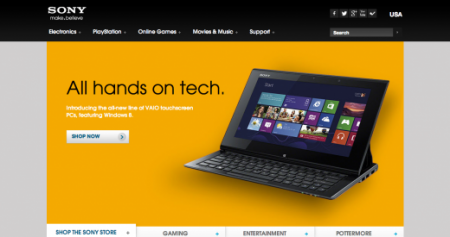
23. Sony
Sony là một trong những công ty lớn nhất thế giới đã gia nhập xu hướng Reponsive trong năm 2012, và nó vẫn duy trì một trang web tuyệt đẹp tới lúc này.
Nổi bật và liền mạch, sẽ có thêm nhiều tín đồ yêu những thiết kế hiện đại của Sony, nó còn có thông điệp rằng Sony sẵn sàng đứng đầu trong thế giới công nghệ.
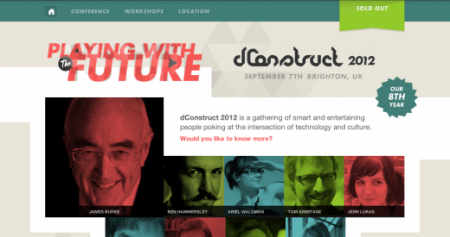
24. dConstruct
25. Grey Goose
Không có thanh Bar nằm ngang – Grey Goose tuyệt đẹp và mịn màng. Một bảng màu xám và kiểu chữ hiện đại cùng với bố trí sang trọng phù hợp trên mọi thiết bị.
Nó có lẽ tuyệt vời nhất khi nhìn máy tính bảng, cho dù nhiều thiết bị tập trung vào việc hiển thị trên thiết bị di động hơn.
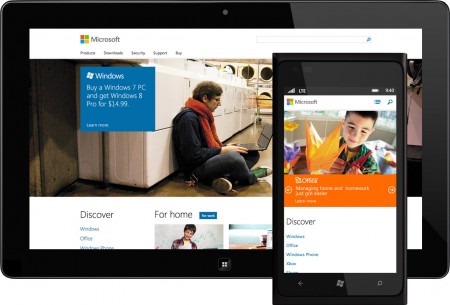
26. Microsoft
Thế giới sẽ ra sao nếu không có Microsoft? Cho dù nhiều người cho rằng nó đã ở phía bên kia sường dốc, nhưng với những thay đổi gần đây Microsoft đang dần trở lại. Lấy kiểu thiết kế hiện đại, tối giản làm chủ đạo, trang web cho thấy sự hoàn hảo khi linh hoạt với mọi thiết bị.