Tối Ưu Dropdown Menu Của Website Thương Mại Điện Tử
Menu dạng thả (drop-down menu hay còn gọi là drop-menu) là một công cụ trình bày hiệu quả dành cho các trang mua sắm điện tử cũng như nhiều website khác. Ẩn chứa nhiều tiềm năng trong mình, một menu thả được thiết kế hợp lý sẽ là người đồng hành tuyệt vời và đầy thiện cảm đối với mọi khách hàng ghé thăm trang web của bạn.
Bài viết sẽ dấn chứng và phân tích một vài mẫu menu dạng này, cũng như để xuất tính ứng dụng thực tiễn của nó trong một vài dạng trang e-commerce thông dụng
Tầm quan trọng
Ngày nay, ta hầu như không thể tìm ra bất kì trang mua sắm, bán lẻ, phân phối, hay thương mại nào không sử dụng drop-menu như một công cụ trình bày.
Về tính năng, nó được sử dụng như một lối tắt để đi thẳng đến cách danh mục cũng như danh mục con của mặt hàng mà vị khách mua đang tìm kiếm, cũng như tạo cơ hội quảng bá các sản phẩm trọng điểm hoặc ưu đãi.
Về mặt thiết kế, drop-menu là chiếc hộp ngăn nắp để sắp xếp gọn gàng ‘bãi chiến trường’ bừa bãi của nào là những mặt hàng, giá cả, quảng cáo, danh ngạch … Cực kì hữu ích.
Thế nhưng, nếu không được cân chỉnh hợp lý, rất có thể ‘bãi chiến trường’ sẽ hóa thành một dạng khác còn hỗn loạn hơn …
Tính khả dụng
Các drop-menu gồm nhiều lớp chồng chất rất có thể sẽ gây rối mắt và lạc hướng khi người dùng lỡ đưa chuột ra ngoài vùng bao phủ của trình đơn, gây khó chịu khi phải tìm kiếm lại từng danh mục từ đầu.
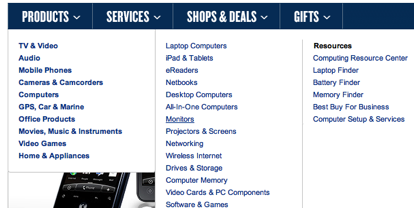
Để giảm thiếu khả năng này, nên tránh lồng quá 2 lớp cho menu thả, dưới đây là ví dụ của BestBuy.
Theo đó, với cả menu chính và phụ được bung ra, người dùng rất dễ vô tình di chuột ra phía ngoài vùng bao phủ và làm toàn bộ biến mất, khiến cho quá trình thả-click phải thực hiện lại từ đầu.
Đồng thời, trình bày menu kiểu này trên các thiết bị di động cũng là bất khả thi.
Cũng nên tránh xa việc phải cuộn chuột trong vùng menu thả xuống, rất rườm rà và giống như mua thêm việc vào người, tăng khả năng gây lạc hướng tìm kiếm toàn bộ.
Drop-menu, tự thả hay nhấp chuột?
Một chủ đề khác cũng cần cân nhắc đó là cách mà menu được kích hoạt. Trong đó ta có hai sự lựa chọn, thứ nhất là người dùng sẽ phải trực tiếp nhấp chuột để menu được trình bày (như hình bên), hoặc chỉ cần di chuyển con trỏ vào vùng chứa và menu sẽ tự động rớt xuống.
Một trong những lợi thế của biện pháp số 1 đó là dù người dùng có cố ý hay chẳng may di chuyển con trỏ ra ngoài vùng danh mục, thì tất cả vẫn giữ nguyên ở ví trí cũ, từ đó chúng ta giải quyết được vấn đề lạc hướng gây bức xúc.
Dù vậy, nhiều trang phân phối bán lẻ vẫn ưu tiên lựa chọn số 2 nhiều hơn.
Nguyên nhân sở dĩ, khi khách hàng di chuột vào vùng danh mục, nếu nội dung không lập tức xuất hiện thì họ rất dễ nhầm lẫn rằng nội dung đã hết.
Rõ ràng, với các trang mua sắm nói chung, và e-commere nói riêng, drop menu tự động vẫn là đối tượng được ưu tiên lựa chọn, nhưng lại tồn tại nhược điểm như đã nói ở trên, biến mất khi con chuột vô tình lọt ra ngoài. Vậy ta phải khắc phục như thế nào?
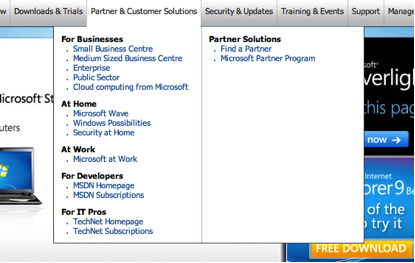
Trên thực tế, trang chủ chi nhánh UK của Microsoft đã khắc phục nhược điểm một cách hết sức đơn giản bằng việc điều chỉnh độ trễ vào khoảng 1-2s trước khi menu tự động biến mất, vừa đủ thời gian để người dùng kịp di chuột trở lại vị trí hợp lý.
Rõ ràng, đây là một giải pháp đơn giản mà hiệu quả cho vấn đề làm đau đầu nhiều nhà thiết kế cũng như gây khó chịu cho khách hàng bấy lâu nay.
Thêm nữa, nếu một thanh menu dễ dàng xuất hiện thì tốt nhất là cũng nên dễ dàng đóng lại (một cách tiện lợi thay vì nhược điểm như trên).
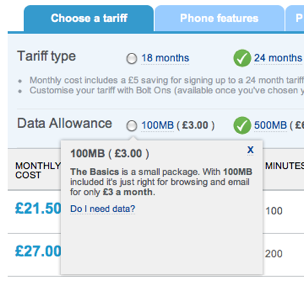
Dưới đây là một ví dụ, lấy từ trang của O2, menu rất nhanh xuất hiện khi con trỏ kéo đến, nhưng để đóng lại thì lại phải nhấn phím X ở góc, thật là bất tiện!
Drop-menu khổ lớn
Điều này đồng nghĩa với diện tích dùng để trình bày và ghi chú thông tin trong từng phân mục tăng mạnh, thuận tiện trình chiếu hơn, cho phép ngươi dùng có thể nhảy thẳng đến mục cụ thể mà họ muốn trong chớp mắt.
Nói chung là tiện lợi và nhanh chóng. Song, lạm dụng drop-menu dạng này cũng có cái hại riêng. Dưới đây chúng ta phân tích hai mặt ưu-nhược của nó:
Ưu điểm
- Giảm thiếu số lần khách hàng phải nhấp/cuộn chuột, dễ dàng quan sát từ đầu đến cuối toàn bộ nội dung được trình chiếu hơn.
- Một drop-menu được thiết kế tinh xảo có thể bằng nhiều con đường dẫn khách hàng đến cùng một sản phẩm, bất kể yêu cầu tìm kiếm là dựa trên thương hiệu hay dòng, loại.
- Giúp thanh lọc và thu hẹp phạm vi tìm kiếm của khách hàng, giảm thiểu tối đa lượng thông tin cần tìm kiếm và công sức phải bỏ ra.
- Hỗ trợ người bán khéo léo điều tiết danh mục bằng việc đề xuất những nội dung phổ biến nhất cho khách hàng bằng cách đặt chúng ở những vị trí dễ nhìn và tạo sự chú ý nhất.
- Tương thích tốt với các thanh điều phối (navigation bar) nằm ngang, nguyên nhân liên quan nhiều đến thói quen và tâm lý thứ tự quan sát của con người.
Nhược điểm
- Drop-menu cực kì khó vận hành trong môi trường thiết bị di động. Đây là một vấn đề đáng lưu tâm trước thực trạng phát triển như vũ bão của smartphone, tablet … như hiện nay.
- Drop-menu khổ lớn gây khó khăn cho khách hàng khi lựa chọn sản phẩm ưng ý do “bị” cung cấp quá nhiều thông tin. Nghịch lý lựa chọn: Càng nhiều sự lựa chọn, càng chi tiết, càng đầy đủ, quyết định càng khó đưa ra.
- Vấn đề tương thích với các trình duyệt web khác nhau. Có người thích dùng Chrome, có người thì Firefox, một số thì chỉ biết IE, đôi khi code có thể tương thích với trình duyệt này nhưng gặp vấn đề với trình duyệt kia.
- Trình bày không tốt trên diện tích lớn có thể biến drop-menu khổ rộng trở thành một mớ lộn xộn, gây khó khăn cho người dùng với thông tin không xác đáng, lối trình bày “hại mắt”. Bởi vậy màu sắc, hình ảnh, font chữ được chọn lựa thiết kế cần được cân nhắc kĩ lưỡng.
Các ví dụ tiêu biểu về drop-menu
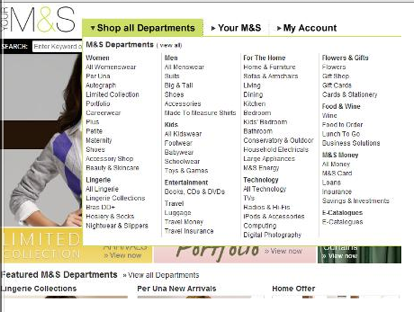
Trang mua sắm M&S đã ứng dụng hình thức này khi thay đổi thiết kế site vào năm 2009. Một menu khổ lớn cung cấp toàn bộ (hơn 60 đường link) dẫn khách hàng đi mọi ngóc ngách mua sắm của trang web.
Mọi đường link đều cho phép trực tiếp click chuột vào và không hề cần cuộn chuột để xem được hết nội dung của menu; màu sắc, font chữ và hình ảnh làm danh sách chở nên sáng sủa và dễ nhìn hơn.
Nhận thấy sự cồng kền của khổ trình bày quá lớn, hiện nay M&S đã thiết kế lại menu khổ vừa phải hơn (hình dưới).
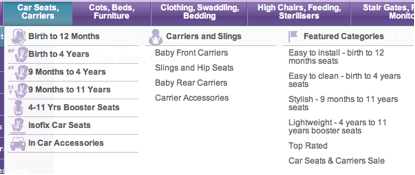
Drop-menu của Kiddicare là ví dụ tiêu biểu cho việc sàng lọc nội dung hiệu quả, dùng bảng phân loại độ tuổi để người dùng tiện lựa chọn mẫu ghế phù hợp cho con em mình hơn …
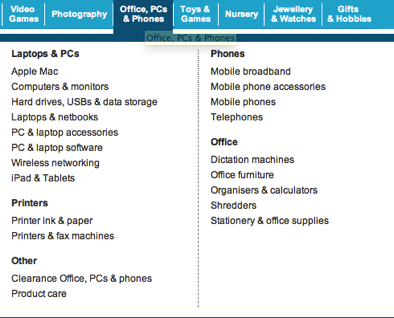
Một ví dụ khác, trang Argos lồng danh mục các sản phẩm phổ biến vào góc trên bên trái của menu, mang lại hiệu quả tiếp thị:
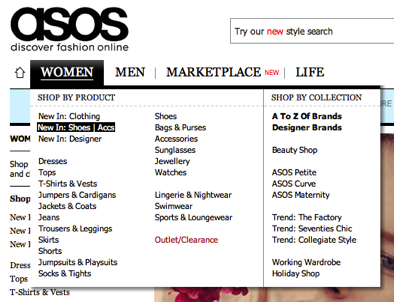
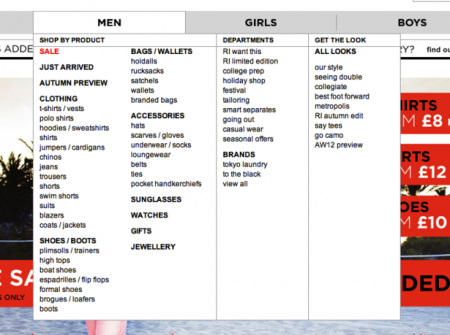
Với ASOS, khách hàng không cần nhiều thời gian lẫn công sức để quan sát đầy đủ mọi danh mục và danh mục con của sản phẩm:
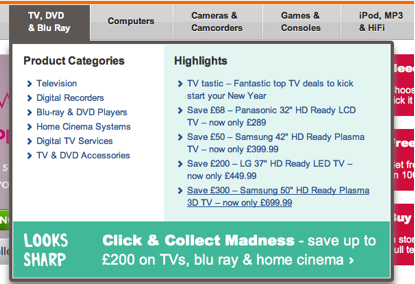
Trang Comet cũng sử dụng drop-menu khổ lớn, nhưng lại biến tấu bằng cách vận dùng để trình bày một danh sách dài các danh mục con, đánh dấu các ưu đãi mới nhất và các sản phẩm được ưa chuộng nhất.
Trang River Island trong quá khứ sử dụng drop-menu dạng “trần”, tức không có background riêng cho menu. Danh sách tuy khá dài nhưng trông đơn giản và gọn gàng, tuy nhiên, nhà thiết kế nên cân nhắc hình nền của trang chủ để không gây khó khăn trong quan sát.
Hiện tại, trang đã chuyển về menu mang tính “truyền thống” hơn:
Trang Officer’s Club sắp xếp khoảng giá cả sản phẩm như hình dưới, đây là một ví dụ về việc sàng lọc thông tin giúp cho khách hàng dễ cân nhắc hầu bao hơn. Phương thức này đặc biệt phù hợp với các trang mua sắm hướng đến đối tượng khác hàng có thu nhập vừa phải.
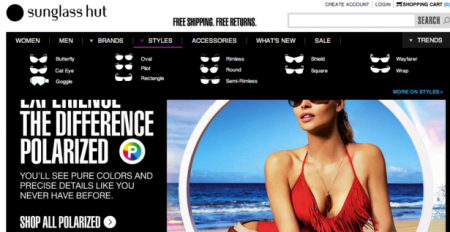
Dưới đây là một ví dụ đáng học tập của trang Sunglass Hut, đơn giản sử dụng hình ảnh của từng mẫu kính đã giúp loại bỏ một lượng lớn ngôn từ không cần thiết để miêu tả sản phẩm.
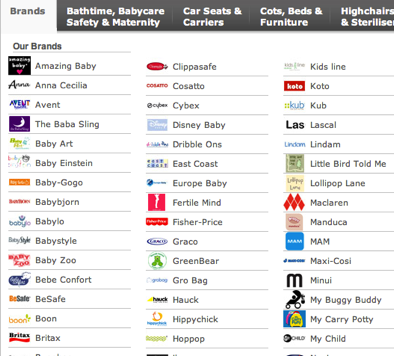
Một ví dụ khác từ Kiddisave, tuy hơi rối mắt nhưng ít nhất các logo cũng giúp khách hàng dễ đối chiếu thông tin hơn (lại mất công tìm kiếm).
Một vài mẹo nâng cấp tính hiệu quả cho drop-menu
Dùng tiêu đề/chỉ mục
Một trong những lý do chính của ứng dụng drop-menu khổ lớn là để dẫn link. Để tránh nhầm lẫn cũng như thuận tiện cho khách hàng, người thiết kế hợp và đánh tiêu đề thích hợp cho các nhóm link tương đồng.
Chia cột
Đa số các website hiện nay ngoài phân nhóm thì còn chia từng mục thành các cột với cùng tiêu chí như trên và ngăn cách bằng một nét thẳng đơn (đôi khi dùng nét đứt).
Làm nổi bật các sản phẩm được ưa chuộng
Tiết kiệm thời gian cho khách hàng bằng cách lồng sản phẩm bán chạy nhất của cửa hàng vào drop-menu để từ đó họ có thể đến thẳng sản phẩm mà không cần tìm kiếm thêm gì khác.
Giới hạn độ cao
Nên lưu ý đến độ cao của menu mà bạn thiết kế. Trên một màn hình nhỏ, rất có thể nó sẽ vượt quá phạm vi của cả màn hình, nhất là trên các theiets bị như netbook, tablet …
Sử dụng các công cụ như Google Analytics, bạn có thể thống kê thiết bị truy cập của khách hàng và điều chỉnh lại thiết kế sao cho phù hợp.
Dùng nét đậm hoặc đổ bóng
Làm nổi bật menu của bạn khỏi các nội dung khác trên trang web bằng các dùng đổ bóng hoặc lề đậm. Nên để ý đến việc này nếu màu sắc của menu và nền của trang web không có nhiều sự khác biệt.
Thử nghiệm tương thích
Đảm bảo mọi thứ vận hành tốt trên mọi trình duyệt web.
Cân nhắc bề ngang của menu
Một số drop-menu khổ lớn được trình bày rõ ràng, mạc lạc nhất là bằng cách bung chiều rộng ra toàn bộ bề ngang của trang web, điều này giúp cho mở rộng phạm vi trình bày, thêm thắt hiệu ứng, hình ảnh và quảng cáo … nâng cao tính hiệu quả đối với khách hàng.
Dùng nhiều hình ảnh
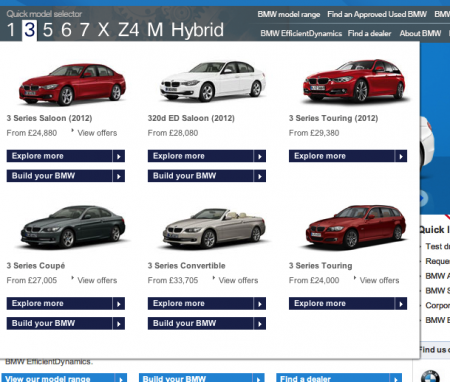
Bộ não chúng ta dễ dàng tiếp nhận hình ảnh hơn so với câu từ, bởi vậy hãy giới hạn câu chữ ở mức tối thiểu và tập trung vào hiệu quả thị giác ở mức tối đa, giống như ví dụ của Sunglass Hut ở trên hoặc một trang bán xe hơi dưới đây:
Quảng cáo chính sách bán hàng
Nếu công ty bạn có chính sách bán hàng, bảo đảm, chỉ dẫn hoặc các điểm đặc sắc khác …, đừng ngại ngần tung nó lên menu của mình.
Căn thời gian hợp lý
Căn chuẩn thời điểm xuất hiện, tốc độ hiện, tốc độ biến mất, độ trễ nếu người dùng chẳng may di nhầm chuột …
Theo Jakob Nielsen – chuyên gia tối ưu hóa website hàng đầu, 0,5s là độ trễ phù hợp trước khi menu xuất hiện, cũng như tránh cho việc menu liên lục nhảy ra khi người dùng di chuột lên cao.
Tinh chỉnh kích thước menu nếu cần thiết
Nếu một danh mục bao gồm nhiều danh mục con khác, một số khác thì không hoặc ít hơn, hãy cân nhắc việc sử dụng menu khổ lớn và phân chia chúng bằng các cột.
Một vài website kết hợp giữa sử dụng nhiều cột phân chia và giới hạn chiều cao menu ở mức thấp để mang lại hiệu quả tối ưu nhất.
Chú trọng đến độ chi tiết và những nội dung cốt lõi
Cân nhắc kĩ những nội dung mà bạn định đưa vào menu, đừng thêm thắt quá tràn lan để rồi chỉ được một đống hỗn độn không mục đích, rối rắm và khó hiểu. Tinh giản hết mức có thể và loại bỏ những gì không quan trọng.
















Bài viết rất hay