Thiết kế website và 7 xu hướng sáng tạo năm 2012
Kết thúc năm 2011, các xu hướng thiết kế được thông qua và tạo ra nhều mẫu sáng tạo mới. Một số phương pháp đã được chấp nhận và ứng dụng. Với sự phát trển đa dạng của ngôn ngữ lập trình và style sheet làm cho cách thức xây dựng trang web cũng thay đổi. Thiết kế web cần được chuẩn bị để cạnh tranh khi internet ngày càng phát triển.
#1 Typography – Những ký tự La Mã được hạn chế và không áp dụng nữa. Phông chữ có thể là sự khác biệt mà bộ thiết kế của bạn với những người khác. Thiết kế khác được khám phá các phông chữ khác nhau và phong cách, phương pháp…
#2 HTML 5 – Nhà phát triển tiến gần hơn tới các thiết lập tiêu chuẩn HTML5, nó sẽ dẫn đến phá vỡ ngôn ngữ đánh dấu siêu văn bản. Bởi vì HTML không được xây dựng bằng phương tiện truyền thông tích hợp, phụ thuộc vào plugin phức tạp thiết kế web trong nhiều năm.
HTML5 sẽ cung cấp phong phú hơn cho các phương tiện truyền thông như video trên các trang web cũng như khả năng tương thích giữa các trình duyệt khác nhau.
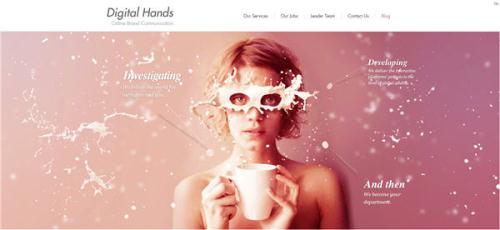
#3 Single Page / Slider Layouts – Đơn giản là một thành phần quan trọng của thiết kế web trong năm 2012. Sự mở rộng gây chú ý giảm đi để khách truy cập trang web muốn tìm thông tin mà họ tìm kiếm càng sớm càng tốt.
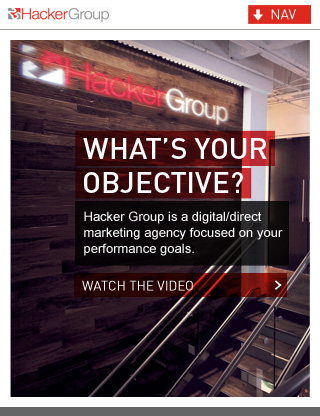
#4 Oversized Headers / Oversized Footers
Bây giờ tiêu chuẩn công nghiệp trong kinh doanh mà không có một trang web công ty của bạn có thể sẽ đánh chìm. Ngày càng có nhiều người phụ thuộc vào Internet để tìm các sản phẩm và quyết định mua.
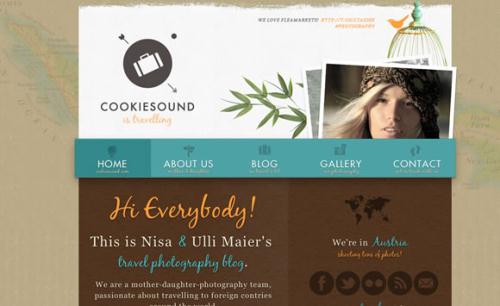
Tiêu đề quá khổ và footer có thể là khía cạnh phân biệt trang web của bạn và làm cho một ấn tượng về người tiêu dùng. Tương tự như các tab trên trang Facebook, Oversized Footer chứa thông tin ít quan trọng nhưng vẫn còn thêm một liên lạc cá nhân vào trang của bạn.
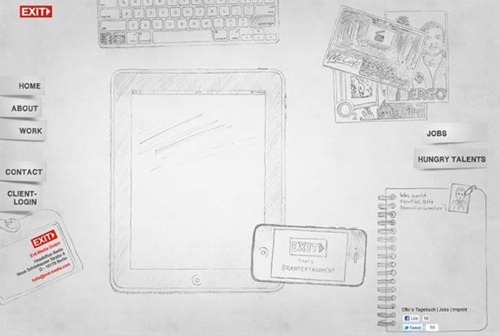
#5 Thiết kế bằng tay
Xu hướng này ngày càng tăng khi các nhà thiết kế đang cố gắng để đạt được sự công nhận cho các kỹ năng thiết kế đồ họa của mình. Những thiết kế này mới được nhìn thấy và nảy lên đốt cháy cảm hứng, sự sáng tạo hiển thị bằng cách thể hiện phong cách cá nhân của họ như là một nhà thiết kế.
#6 Mobile Desig: IPhone và điện thoại thông minh đang bùng nổ trên hiện trường thiết bị di động và các phương tiện truyền thông xã hội. Thiết kế điện thoại di động là quan trọng với các nhà thiết kế vì các công ty đang tìm kiếm vào các trang của họ trang web trên điện thoại thông minh.
Một câu hỏi quan trọng để tự hỏi mình như là một nhà thiết kế web hiện nay là làm thế nào để thiết kế của bạn toàn vẹn khi sự phát triển các tiêu chuẩn điện thoại di động ngày càng thay đổi?
#7 Social Media Integration
Mỗi trang web mà bạn thiết kế và tạo ra ngay bây giờ phải bao gồm các phương tiện truyền thông xã hội. Một sự hiện diện trực tuyến cho các thương hiệu đã phát triển bên ngoài của các trang web nhưng các phương tiện truyền thông xã hội cũng đã trở thành một điều cần thiết để tiếp thị kinh doanh và phát triển mối quan hệ khách hàng. Tạo các nút bấm xã hội sẽ mời khách truy cập để kết nối.