Bạn Đã Sẵn Sàng Với Thiết Kế Website HD Chưa???
Apple đang đẩy mạnh nền công nghiệp công nghệ bằng cách tăng mật độ pixel trên màn hình của iPhone và iPad. Xét trên quan điểm người dùng, điều này thật sự rất tuyệt, nhưng đối với một web designer hoặc deverloper, nó làm bạn phải thay đổi cả cách xây dựng website.
Vậy bạn đã sẵn sàng cho thiết kế web HD chưa? Bạn có biết website của mình sẽ trông như thế nào trên các màn hình có độ phân giải cao hay không? Bạn cần chuẩn bị những gì và kỹ năng nào là cần thiết cho công việc của bạn?
Chúng ta sẽ cùng giải quyết tất cả những câu hỏi này trong ngày hôm nay nhé!
Cả thế giới đều lắng nghe Apple
Tôi đã từng sử dụng trung thành chiếc máy tính Mac kể từ lúc có OS 9 ngày, thời gian không quá dài nhưng đủ lâu để tôi trở thành một tín đồ của Apple. Tôi nhớ lúc mình nhìn thấy logo của Apple- ý nghĩ của sự nỗ lực công khai của những các nhân trong xã hội muốn đi ngược lại văn hóa Windows.
“Nếu bạn chọn ngẫu nhiên một ngôi nhà, tôi cược rằng bạn sẽ tìm thấy một chiếc iPod, iPhone hoặc chiếc iPad”
Sự chuyển đổi đầy ấn tượng và những nỗ lực cống hiến nhằm tạo ra các sản phẩm sáng tạo thế hệ mới giúp cho công ty nhỏ bé này ngày nay đã trở thành doanh nghiệp có giá trị nhất trên hành tinh. Không phải bất kỳ nơi nào trên đất nước Mỹ đều có chiếc máy tính Mac nhưng nến bạn chọn ngẫu nhiên một ngôi nhà, tôi cược rằng bạn sẽ tìm thấy ít nhất một chiếc iPod, iPhone hoặc iPad.
Tôi không hề nói quá để bạn phải ủng hộ ý kiến của mình, chỉ đơn giản là tôi nhận thấy rằng chính Apple là nguồn động lực và dẫn đầu trong ngành công nghiệp công nghệ cao.
Không ai quan tâm đến những phát hiện mới của Newton nhưng khi Apple phát hành một thiết bị iOS mới, cả thế giới đều dừng lại và lắng nghe tại một cách kiên nhẫn về tương lai tại Infinite Loop.
Apple với quyết tâm vượt trội
Gần đây, Apple đã không thực hiện bất kỳ điều gì khác nhằm thỏa mãn niềm đam mê của chúng ta với độ phân giải màn hình tốt hơn. Ti vi HD lớn hơn và tốt hơn tập trung vào người tiêu dùng và các công ty điện tử xuất hiện trong một thập kỷ qua.
Marketing thông minh với công nghệ ấn tượng nhằm tạo độ nét màn hình cao, chương trình cáp quang và phim ảnh. Mặc dù xu hướng này đã không còn dùng cho máy tính. Chắc chắc luôn các màn hình chiếu phim lớn, tuyệt đẹp nhưng mật độ pixel không thể đáp ứng đầy đủ, chỉ là tương đương.
iPhone 4 ra mắt vào giữa năm 2010 với bất ngờ mang lại chính là màn hình “Retina”- tăng gấp đôi độ phẩn giải cũ với 326 pixel mỗi inch (so với chiếc iMac 27” là 109 ppi). Đó là một thay đổi vượt bậc. Có rất nhiều suy đoán rằng công nghệ này là không thể nhưng Apple đã chứng minh bằng cách tăng gấp đôi độ phân giải cho chiếc iPad thế hệ thứ 3 đến gần 264ppi.
Tại sao điều này lại làm thay đổi cách bạn làm việc?
Chúng ta sẽ rất cám ơn về những bài học lịch sử nhưng đây là một thiết kế blog, có phải không? Liệu ai sẽ quan tâm về pixel của một chiếc iPad?
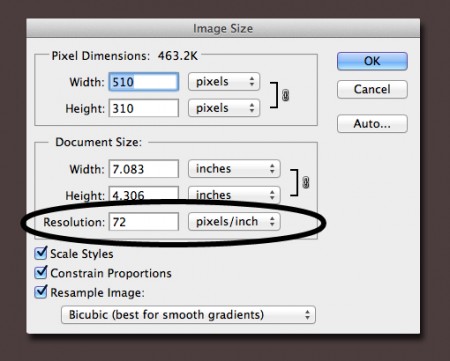
Là một web designer, bạn cần chú đến điều đó dù bạn đã biết hay chưa. Vấn đề là mọi thứ đều hiển nhiên như vậy trên bất kỳ website nào mà bạn sẽ truy cập ngày nay. Hãy thử lấy một hình ảnh từ website và mở nó trong Photoshop. Bây giờ hãy mở Image Size. Bạn có thấy điều gì thú vị không?
Web designer luôn có lợi thế hơn designer in ấn chính là chúng ta có thể sử dụng ảnh nghệ thuật có độ phân giải thấp. Tại sao đó là lợi thế chứ không phải là bất tiện? Bởi các layer PSD có độ phân giải cao có thể làm chậm máy tính của bạn trong việc thu thập dữ liệu, chi phí cho hình ảnh, độ phân giải …
Vấn đề đã thực sự rõ ràng, hình ảnh ở trên chỉ 72ppi trong khi iPad là 264ppi (Điều này khá đơn giản, hãy đọc bài viết này để biết thêm chi tiết hình ảnh 72ppi).
Bạn hãy nghĩ xem, liệu nó có ý nghĩa gì. Apple hiển thị full màn hình retina trên iOS: iPod Touch, iPhone và iPad. Điều có có nghĩa là hàng triệu người vào trình duyệt web mỗi ngày trên màn hình có độ phân giải cao và chúng sẽ không hiển thị hình ảnh của bạn.
Đó không phải là sự nhầm lẫn và xu hướng này chỉ trở nên tồi tệ khi các nhà sản xuất thiết bị khác bắt kịp và Apple lại khám phá ra những cách khác để tăng mật độ pixel với thị trường laptop.
Bạn có thể làm gì?
Vấn đề về pixel có thể rất thú vị. Web đại diện cho rất nhiều công nghệ hòa hợp khác nhau mà đôi khi lại tạo ra sự rối loạn nếu một trong các công nghệ này dẫn đầu và mất đi sự cân bằng.
Chúng ta đang chứng kiến sự xuất hiện của màn hình có độ phân giải cao hơn nhưng nội dung chỉ tối ưu cho các màn hình cũ. Ngoài ra, hãy nghĩ làm thế nào các web developer có thể dành quá nhiều thời gian cho việc load những hình ảnh có độ phân giải thấp?
Bây giờ hãy tưởng tượng bạn sẽ load chậm dường nào với một website chứa những hình ảnh lên đến 326ppi như Pinterest.
HTML cơ bản và các yếu tố CSS
Thật tốt là chúng ta đã được chuẩn bị cho điều này từ rất lâu trước đó mà có khi chúng ta không hề biết. Sự gia tăng của CSS và HLML5 đã thực sự đưa chúng ta đến khái niệm cắt giảm số lượng hình ảnh mà chúng ta sử dụng để markup.
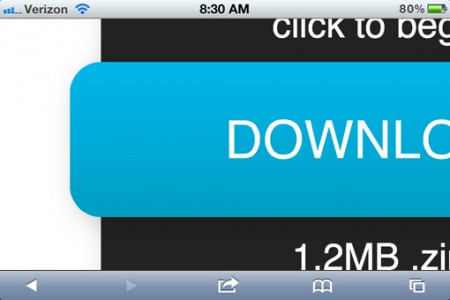
Ngày nay, hầu hết các yếu tố UI đều được trả lại trong trình duyệt, điều đó có nghĩa là chúng chỉ hiển thị tốt trên màn hình bạn sử dụng. Để minh họa, đây là kết quả khi tôi phóng to hình ảnh bằng download button trên iPhone 4.
Bây giờ nếu tôi chọn cùng một button có kích thước hiển thị tương tự nhưng sử dụng CSS, tôi có thể phóng to tùy ý mà hình ảnh không hề bị giảm chất lượng.
Nó thật sự vẫn rất tốt phải không? Bài học ở đây là xu hướng imageless đã có trong một thời gian dài và giúp chúng ta bớt lo lắng hơn với màn hình retina khi sử dụng hình ảnh cho gradient, shadow, bo góc và các phong cách khác.
Điều quan trọng là bạn cần lưu ý đối tượng trả lại với HTML5 canvas và JavaScript đều có thể mở rộng tương tự.
SVG
SVG hay Scalable Vector Graphics là một bước quan trọng để có độ phân giải độc lập. Công nghệ này đã có từ lâu nhưng chỉ mới hỗ trợ thực hiện cho trình duyệt IE9. Khi tôi nghĩ về SVG, tôi thường nghĩ đến ứng dụng của Adobe Ilustrator.
Ứng dụng này được sử dụng chủ yếu cho việc tạo đồ họa vector dựa trên khả năng mở rộng vô hạn. Đổi lại, SVG thực hiện chức năng tương tự với đồ họa web. Hầu hết bất cứ điều gì bạn xây dựng trong Illustrator và các ứng dụng tùy chỉnh vector khác đều dễ dàng xuất tập tin SVG và thực hiện khả năng mở rộng đối tượng.
Lợi thế ở đây là CSS trông có vẻ mờ nhưng mọi thứ trở nên rõ ràng hơn khi bạn làm việc với những hình ảnh phức tạp. Bạn có thể dễ dàng tạo button đơn giản với CSS nhưng khi xây dựng logo Starbuck, mọi thứ trở nên thật sự phức tạp.
Việc thay thế cho CSS có lẽ không quan trọng khi phải có đến hàng trăm dòng code cho mội đối tượng độc lập (giả định có thể làm được với CSS), có thể bạn sẽ xuất vector logo Starbucks SVG và nhúng vào trang web của mình nhưng đó chỉ là nhất thời.
Click vào đây để xem một ví dụ thực tế. Hãy thử phóng to với Command+ và xem hình ảnh một cách hoàn hảo.
Để tìm hiểu thêm để thực hiện SVG cho website của bạn, hãy tham khảo các nguồn sau:
- Resolution Independence With SVG
- Using SVG For Flexible, Scalable, and Fun Backgrounds, Part I
- Playing With SVG Design
Vậy hình ảnh thì sao?
Hình ảnh cũng sẽ rất tốt nhưng chúng ta đã giải quyết vấn đề thiết kế web không có hình ảnh với UI và nó không thật sự hiệu quả với SVG. Vấn đề thực sự nằm trong chính các hình ảnh trên website.
Hình ảnh là tập hợp các giá trị và đơn giản là chúng sẽ ảnh hưởng đến giải pháp thiết kế độc lập cho web. Đó không phải là vấn đề liên quan đến thủ thuật thiết kế web và chúng ta không thể tiếp tục với những hạn chế này.
Điều này có nghĩa là bạn cần những hình ảnh khác nhau cho các thiết bị khác nhau. Bạn sẽ không muốn màn hình không retina với những hình ảnh lớn và bạn không muốn một hình ảnh quá nhỏ cho màn hình retina, vì vậy đây chính là giải pháp duy nhất của bạn.
Điều này có thể được thực hiện thông qua các phương tiện truyền thông truy vấn và các tính năng thiết bị pixel-ratio. Chẳng hạn như Hal Gatewood sẽ cho chúng ta thấy cách thực hiện với iPad thế hệ thứ 3:
@media only screen and (min-device-width: 1536px) and (max-device-width: 2048px) and (-webkit-min-device-pixel-ratio: 2){
div {background: url('biggerphoto.jpg');}
}
Vậy hình ảnh để nhúng vào HTML thì sao?
Phương pháp trên thật tuyệt vời nhưng chỉ thực hiện với hình ảnh của CSS background. Vậy nếu bạn muốn hình ảnh sử dụng HTML thì sao? Xa hơn là thực hiện điều này như thế nào với video và làm thể nào để có tùy chỉnh video cho màn hình có ppi cao?
Thật không may bởi không có câu trả lời chính xác về việc sử dụng hoàn toàn bằng HTML. Có thể chúng ta sẽ thấy được tính năng thú vị nào đó trong tương lai nhưng hiện tại thì không. Giải pháp duy nhất chính là sử dụng JavaScript.
Bdoran.co.uk đã có một ví dụ nhanh chóng về cách kiểm tra iPhone 4 với JavaScript hoặc PHP mà bạn cũng hoàn toàn có thể làm được. Rõ ràng đây là một vấn đề khá lớn mặc dù các web designer đều đã cố gắng sử dụng CSS và không thật sự quen với JaveScrip và các công nghệ web tiên tiến khác. Nhóm ứng dụng này thậm chí không thể trình bày nội dung đơn giản một cách tối ưu trên hầu hết các thiết bị.
Kết luận
Sẽ không có bất kỳ vấn đề gì nếu bạn thích hoặc ghét những gì Apple đã thực hiện. Trên thực tế là một web designer, xu hướng màn hình retina sẽ dần làm thay đổi cách bạn xây dựng website.
Đây là lúc chúng ta cần khám phá: HTML5 canvas, JavaScript, CSS3, SVG và các phương tiện truy vấn truyền thông nhằm giải quyết các vần đề liên quan đến nội dung khi xem ở độ phân giải 264 ppi.
Tôi hy vọng rằng trong tương lai, chúng ta sẽ có các tùy chọn mạnh mẽ hơn HTML trong việc nhúng hình ảnh và video cho các phương thiện cụ thể.
Bạn có bị kích thích với những khả năng mới hay cảm thấy đó chính là đe dọa? Liệu bạn có tối ưu hóa công việc cho màn hình retina trong thời gian sắp tới và bạn đã từng làm như vậy chưa?
Hãy để lại comment bên dưới và cho chúng tôi biết suy nghĩ của bạn nhé!







Howdy just wanted to give you a quick heads up.
The text in your content seem to be running off the screen in Firefox.
I’m not sure if this is a format issue or something to do with internet
browser compatibility but I figured I’d post to let you know.
The design look great though! Hope you get the issue resolved
soon. Cheers
May I just say that after fiinding Are You Ready With Website Design HD???
on ImpressPages, what a relief to come across somebody who really understands what they’re writing about when it comes to this.
You definitely understand how to bring a problem to
light and make it crucial. Many more people should really have a look at
ths and have an understanding of this side
of the story. I can’t believe you’re not more popular, since you most really possess thhe gift.
Have youu ever thought about including a little bit more
than just your articles? I mean, what you say is valuable and all.
However imagine if you added some great graphics or videos to give your posts more, “pop”!
Your content is excellent but with pics and videos, this blog could undeniably be one of the
very best in its field. Fantastic blog!
I’m studying at University of Florida and I want to convey my ffection for
your kindheartedness toward people that see help with this one topic.
Your sincere dedication to getting the answer oout there appears to
be amazingly beneficial and haas permitted students much like me to reach their
goals. Just know that this work means a lot to all
of us.
Superb details there. I’m Roxanne from Caasinetta Di Lugagnano, Italy
and I am so thankful to have seen this blog. Actually,
I’d love tto get in touch with you. Will you make surfe you drop me a e-mai?
I’m really loving the theme/design of your blog.
Do you ever run into any browser compatibility problems?
A couple of my blog readers have complained about my website not operating correctly in Explorer but looks
great in Safari. Do you have any tips to help fix this problem?
I work with things like this out here in Fladungen, Germany.
Genuinely doing what you lobe and writing about it in such a great way iss a great gift.
Your informative article includes the optimal combo of enthusiasm and well-written, interesting content that I’ve come to love
and respect.