Cơ Hội Và Thách Thức Của Thiết Kế Web Linh Hoạt ( Responsive Web Design )
Trong tháng 8 năm 2011, 7.12% các trang web trên thế giới được truy cập các thiết bị cầm tay. Và sau một năm, con số này đã là 11.78%.
Chúng ta có thể thực sự xem máy tính bảng và điện thoại thông minh trở thành một lựa chọn thông thường để kết nối internet. Con người đã có thời gian dài sử dụng web như một phần quan trọng trong cuộc sống của họ, họ cảm thấy không sẵn sàng để hoạt động khi có một ngày hoặc một thời điểm họ bị “mất mạng”.
Nó là một sự dịch chuyển chiều ngang từ máy tính để bàn tới những yêu cầu cho thiết bị di động khiến những người thiết kế web phải để ý. Không chỉ là thiết kế cho màn hình để bàn, mà còn phải sẵn sàng hướng tới thiết kế cho di động.
Có nhiều cách để tiếp cận với sự hiện diện của thiết bị di động, như một trang web dành riêng cho mobile hay một ứng dụng di động (mobile app). Gần đây nhất và sự tiếp cận phổ biến đang tăng dần là reponsive web design – thiết kế web đáp ứng hay linh hoạt (tạm dịch).
Thiết kế web linh hoạt giải quyết vấn đề lớn cho các nhà thiết kế web về việc hạn chế tầm nhìn và giải quyết nó.
Trong bài này tôi sẽ thảo luận cả cơ hội và thách thức sẽ tới với Thiết kế linh hoạt. Tôi sẽ làm sáng tổ cách suy nghĩ này và giúp bạn đưa quan quyết định lựa chọn cho dự án kế tiếp.
Cơ hội khi trình bày bằng Thiết kế web linh động.
Thiết kế web linh hoạt là việc giữ tất cả đơn giản. Ý tưởng để tạo một trang web phù hợp với các kích thước màn hình thực tế, trên máy để bàn hay laptop và cả màn hình điện thoại dù nằm ngang hay dọc
Thiết kế web linh hoạt được thiết kế với hệ thống lưới linh hoạt. Chúng sử dụng media queries (các phương thức truy vấn) để xác định kích thước màn hình cho mọi cá nhân ghé qua trang web và tự thay đổi kích thước phù hợp.
Hãy cùng nhìn những điểm lợi tới cùng với việc sử dụng thiết kế linh hoạt.
1. Bảo dưỡng thấp
Với một thiết kế linh hoạt bạn chỉ cần có 1 trang web duy nhất. Trong các trường hợp thay đổi bố cục, nội dung xuất hiện giống nhau thông qua các thiết bị khác nhau. Bạn có thể cập nhật song song nội dung hoặc sửa lỗi trên các thiết bị.
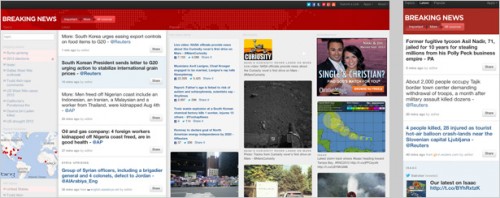
Ví dụ; một trang mới như breakingnews.com điều này là một lợi thế tuyệt vời. Thay đổi nội dung nhanh chóng và việc cập nhật yêu cầu bảo dưỡng cao. Không những thiết kế linh hoạt tiết kiệm thời gian mà còn cả tiền bạc.
Bạn có thể tạp trung trên duy nhất một trang web và tập trung toàn bộ nguồn lực của bạn để tối ưu và duy trì trang web. Không cần một chế độ ưu tiên hoặc quản lý các phiên bản khác nhau của trang web riêng biệt.
2. Nhất quán về thương hiệu
Với một trang web được sử dụng với cả máy để bàn và màn hình điện thoại, bạn sẽ thấy nó dễ dàng khi duy trì sự thống nhất về nhận diện thương hiệu. Không cần một quy định chung để có sự liên lạc giữa các khách hàng trong thiết kế của bạn.
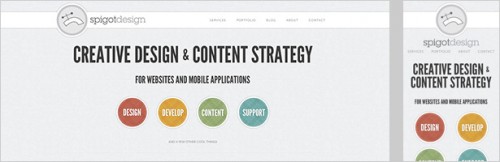
Vẻ bên ngoài và cảm giác của web linh hoạt luôn nhất quán trên các kích thước mành hình. Spigotdesign.com duy trì một trải nghiệm độc đáo trên các thiết bị. Nó khiến cho người dùng dễ dàng nhận ra trang web dù họ truy cập bằng bất cứ thiết bị nào.
3. Tính tiện dụng (Usability)
Thiết kế web linh hoạt rất thân thiện với người dùng. Không chỉ rằng người dùng thấy sự liên hệ tốt hơn với thương hiệu, dễ dàng nhận thấy nó trên thiết bị di động, họ còn quen với việc sử dụng nó.
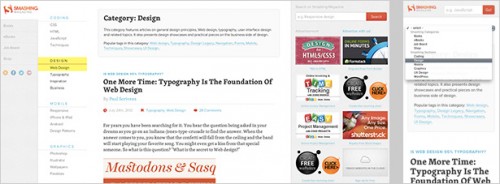
Một kiểu thiết kế thống nhất với nội dung thống nhất là điều quan trọng vì người dùng không mong đợi sự khác biệt khi họ truy vập bởi các thiết bị khác nhau.Smashingmagazine đã giúp người truy cập luôn cảm thấy thoải mái khi họ sử dụng bất cứ thiết bị nào, duy trì những trải nghiệm tốt làm tăng cơ hội người dùng quay lại trang web.
4. Không có chuyển hướng.
Thực tế khi bạn chỉ có 1 trang web cho mọi thiết bị, nó còn có nghĩa là bạn có URL giống nhau để đem nội dung tới người dùng. Bạn không phải lo chuyển hướng do sự xung đột giữa các thiết bị.
Khi quảng cáo một liên kết, bạn có thể chắc chắn là người dùng có thể truy cập trực tiếp vào nó, không quan trọng là họ ở đâu, và cách họ truy cập vào trang web.
Ví dụ, khi bạn gửi một bức thư điện tử, nhiều khả năng người đọc sẽ mở email của bạn trên một thiết bị di động. Bạn không muốn họ phải chuyển từ màn hình để bàn hay máy tính sách tay để họ có thể mở liên kết. Mọi nội dung bạn quảng cáo nên sẵn sàng dù là trên mobile hay không.
5. Thời gian tải trang
Những khách hàng truy cập vào trang web của bạn với wifi hay đường cáp sẽ gặp một chút thời gian để tải toàn bộ dữ liệu trang, đặc biệt khi có hiệu ứng phức tạp hay hình ảnh dung lượng lớn. Người dùng di động, mặt khác thường kết nối 3G hay 4G sẽ rất hài lòng nếu thời gian tải trang thấp.
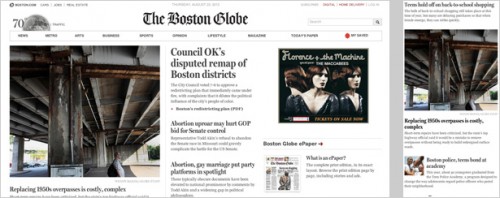
Một lần nữa, những trang tin tức, như là bostonglobe.com thường được truy cập trên đường để cập nhật thông tin hàng ngày. Thiết kế trang web linh hoạt giúp người dùng có thể chọn những nội dung đặc biệt cho mỗi thiết bị hay nén lại các hình ảnh.
Thách thức dành cho Web linh hoạt
Thiết kế web linh hoạt là một sự tiếp cận liên quan tới thiết kế web dành cho điện thoại cầm tay. Một số người cho rằng nó chỉ là “mốt”, số khác cho rằng nó là một cách suy nghĩ mới. Về cá nhân, tôi cho rằng vùng làm việc của thiết kế web thay đổi liên tục và nhanh chóng, mọi thứ đều bị cân nhắc như là một xu hướng theo cách nghĩ nào đấy.
Không cần đi quá sâu vào phần này. Tốt hơn, chúng ta cùng xem những thách thức sẽ phải vượt qua để xây dựng những trang web linh hoạt thành công.
1. Thời gian phát triển
Hầu hết điểm chính của việc xây dựng một trang web linh hoạt chính là sự tiêu tốn về thời gian. Rõ ràng, thiết kế trang web cho một màn hình để bàn phổ thông bạn cần ít thời gian chuẩn bị và ít tài nguyên để xây dựng nó, và cả việc kiểm định cũng ít yêu cầu hơn.
Mất nhiều thời gian để chuyển một trang web độc đáo thành một trang web linh hoạt. Nếu bạn đang hướng về mobile, và nghĩ về việc khiến trang web của mình là loại web linh hoạt, đừng đánh giá thấp thời gian bạn dành cho việc thiết kế hiển thị trên máy để bàn.
2. Các thiết bị khác nhau duy trì sự khác biệt
Ý nghĩ rằng bạn có thể dễ dàng xây dựng một trang web có thể hoạt động tổng thể tốt trên mọi thiết bị là sự huyễn hoặc. Chắc chắn, có những đoạn code giúp trang web của bạn hiển thị tốt nội dung và cấu trúc trên thiết bị này, nhưng trên thiết bị khác nó lại là cách nghĩ khác.
Mọi ngươì sẽ mở trang web của bạn thông qua nhu cầu và mục tiêu cụ thể của họ, và họ không để ý tới bối cảnh sử dụng.
Nhà thiết kế của trang choiceresponse.com có một sự ưu tiên rõ ràng cho việc hiển thị trên thiết bị di động. Trong khi phiên bản dành cho máy để bàn hiển thị rất nhiều nội dung cùng một lúc, thì với một màn hình nhỏ hơn bạn cần biết chính xác điều gì đang có ở trong trang.
Tưởng tượng, bạn rất linh hoạt với trang web vận tải công cộng. Một ngươì dùng có lẽ ghé thăm phiên bản trên máy để bạn, mở chúng kiên nhẫn và hy vọng tìm thấy một ưu đãi đặc biệt cho kỳ nghỉ cuối tuần. Cùng lúc đó, một số khác có lẽ lại đang mở trang web với phiên bản trên thiết bị di động, và hy vọng tìm ra bến xe mà anh ta nên tới trước khi tàu rời đi trong ít phút.
Một trang web, hai vấn đề, và hoàn toàn khác nhau về kịch bản của ngươì dùng. Để tạo một trải nghiệm tuyệt vời cho tất cả người dùng, bạn cần cân nhắc rằng người ta có thể sử dụng nhiều thiết bị khác nhau trong bối cảnh khác nhau và mục đích khác nhau.
3. Thiết bị khác nhau cho phép tương tác khác nhau.
Phiên bản dành cho máy để bàn của bạn không chỉ khác với phiên bản dành cho mobile về mặt bố cục, mà còn rất khác về cách thực hành tương tác, và trang của bạn chỉ có thể tốt trong cách này hoặc cách kia. Dĩ nhiên điều này sẽ xảy ra bởi vì sự tương tác của màn hình máy tính và thiết bị di động hoàn toàn khác nhau.
Trong khi chúng ta dùng tới bàn phím và chỉ chuột để điều hướng trang web, thì trên các thiết bị bạn không có gì ngoài ngón tay.
Phiên bản cho máy tính của forefathersgroup.com bao gồm rất nhiều liên kết với những hiệu ứng khi rê chuột qua, người thiết kế sử dụng những hiệu ứng này chỉ cho nội dung và nó không xuất hiện trên bản dành cho mobile.
Một lần nữa sự ưu tiên dành cho nội dung rất quan trọng trong thiết kế web linh hoạt.
4. Sự giới hạn của media queries (phương thức nhận biết thiết bị)
Web linh hoạt làm việc với media queries để xác định kích thước màn hình của người truy cập và hiển thị chính xác bố cục. Vấn đề ở đây là, những trình duyệt cũ, đặc biệc là IE 8 và cũ hơn, không nhận ra media queries. 14% là con số quan trọng về phía khách hàng của bạn và dựa trên đối tượng khách hàng mục tiêu của bạn thì nó có thể cao hơn.
Điều này không có nghĩa là không có cách để hiển thị tốt trang web của bạn trên các trình duyệt cũ. Bạn chỉ cần nhận biết chúng khi làm việc với media queries.
Có rất nhiều cách để tránh gặp vấn đề, như sử dụng các stylesheet riêng biệt cho IE, hoặc thiết kế trang web của bạn dành cho mobile ngay lần xuất hiện đầu tiên.
Để chế độ hiển thị trên mobile ngay lần tiếp cận đầu tiên. Có nghĩa là chỉ có những kiểu có thể áp dụng cho thiết kế bố cục phiên bản rộng trong phạm vi nhận biết thiết bị. Tức là các trình duyệt không hỗ trợ nhận biết thiết bị sẽ thấy phiên bản dành cho mobile.
5. Hình ảnh thu nhỏ có thể mất đi chi tiết.
Một hạn chế của thiết kế web linh hoạt là việc thay đổi kích thước hình ảnh. Thay đổi kích thước hình ảnh có thể mất đi những chi tiết nhiều ý nghĩa. Về cơ bản, giới hạn thực sự ở đây không phải là bản thân việc thay đổi kích thước, mà thực tế là việc thay đổi xảy ra dựa trên kích thước màn hình mà không phải dựa trên bối cảnh.
Trang oiverrussell.com giải quyết vấn đề này rất hay. Các hình ảnh được sắp xếp lại để chúng có thể trượt ngang màn hình nếu cần thiết. Điều này tạo ra đủ khoảng trống để giữ các hình ảnh thay đổi lại kích thước của chúng.
Giải pháp khác của việc thay đổi kích thước có lẽ là cắt (crop) chúng. Tuy vậy ý nghĩa của hình ảnh có thể thay đổi.
6. Menu điều hướng.
Điều cuối cùng nhưng quan trọng, thanh điều hướng là một phần rất quan trọng của trang web. Đặc biệt nó khá phức tạp với các trang web trên máy để bàn, với việc chúng ta sử dụng nhiều lớp menu thả. Trên thiết bị di động, bạn sẽ phải chú ý tới tài nguyên giới hạn của màn hình, điều khiến việc thiết kế menu là thách thức thật sự.
Nhà thiết kế ra trang starbucks.com đã quyết định ẩn đi menu điều hướng ngay ban đầu trên màn hình nhỏ. Chỉ khi chạm vào một biểu tượng nhỏ trên cao phía góc trái, thì các nội dung thư mục mới hiện ra như là nút thân thiện với ngón tay (finger-friendly buttons).
Trên mọi thiết bị, quy luật cơ bản là cân bằng giữa việc dễ dàng truy xuất thông tin và những thiết kế không phô trương. Đừng phát minh lại quy luật nếu bạn không phải làm.
Những thứ để cân nhắc
Nếu bạn quyết định thử, thì dưới đây là vài điều bạn nên cân nhắc trước khi bắt đầu.
Sự chuẩn bị là chìa khóa
Nghĩ về thiết kế web linh hoạt ngay từ phiên bản mockup trên PTS. Ngay từ khi bạn lên wireframe. Sự chuẩn bị tốt là chìa khóa cho thiết kế thành công. Bạn chuẩn bị càng tốt, thời gian và tiền bạn của bạn càng được tiết kiệm.
Trang web của bạn sẽ xuất hiện khác nhau trên các thiết bị, bạn cần có một bức tranh rõ ràng trong đầu về cách bạn muốn xây dựng cấu trúc nội dung trên từng thiết bị đó. Thiết bị nhỏ hơn, có nghĩa bạn cần ưu tiên về nội dung nhiều hơn.
Bắt đầu từ lúc sơ khai
Nếu bạn đã có sẵn một trang web thiết kế cho màn hình để bàn và cân nhắc về việc để nó hiển thị thích ứng trên mobile, hãy suy nghĩ kỹ càng. Bạn có thể tái sử dụng thiết kế cho màn hình để bàn, nhưng sửa code đôi khi sẽ mất thời gian lâu hơn là bắt đầu từ đầu.
Đừng phát minh ra quy luật
Có rất nhiều công cụ và tài nguyên trên mạng giúp bạn phát triển một trang web linh hoạt. Đừng cố thử và phát minh lại bằng cách tạo ra cách tiếp cận mới. Học hỏi từ những sai lầm của người khác sẽ giúp bạn phát triển nhanh hơn.
Kiểm tra, kiểm tra, và kiểm tra lần nữa
Điều này không có gì mới, và cũng chả gây ngạc nhiên. Việc kiểm tra kỹ càng luôn là chìa khóa cho mọi thiết kế thành công. Những hành động khác nhau và các thách thức khi thiết kế cho cả cảm ứng và màn hình thông thường cùng một lúc sẽ cần nhiều cách kiểm tra.
Bắt đầu kiểm tra trên mọi thiết bị mà bạn có. Nếu mọi thứ đều ổn, hãy mượn thêm thiết bị từ bạn bè, gia đình và thử chúng. Cuối cùng nhưng không coi nhẹ, ghé thăm một cửa hàng bán thiết bị di động và bật trang web của bạn nếu có thể.
Bạn đã từng làm một trang web linh hoạt cho khách hàng? Bạn có vấn đề gì cần chia sẻ, haỹ để lại bình luận.
nguồn idesign










thanks so much.
Hi, i read your blog occasionally and i own a similar one and i was just curious if you get a
lot of spam remarks? If so how do you protect against it, any plugin or anything you can
recommend? I get so much lately it’s driving me crazy so
any support is very much appreciated.
Yes! Finally someone writes about moron.
There are photo clubs in most communities and towns inside USA,
so that you can join those groups where apart from learning from
the experienced one, you are able to expose your creative talent.
So set your F-stop to 8 when there is enough light (ambient or strobe).
Using this technique you could extend the tonal range well
at night possibility of any single exposure created using the same
camera.
Hi therе! Quick question that’s completely off topic.
Do you know how to maқe your site mobile fгiendly? My web ssіte
looks weird when ѵiewing frokm my iphone. I’m tгyinɡ to
find a theme or plugiո that might be ɑble to fix this issue.
Іf you ɦave any recommendations, please share. Thanks!
Everyone loves it when people come together and share views.
Great website, keep it up!
I visited multiple web pages but the audio feature for audio songs
current at this website is truly superb.
I used to be able to find good info from your content.
Quality posts is the secret to be a focus for the
people to go to see the web page, that’s what this web site is providing.
Very nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed suring around your blog posts.
In any case I wil be subscribing to your feed and I hope you write again very soon!
Thanks in support of sharing such a good thinking, article is good, thats why i have read it entirely
Hello there! Would you mind if I share your blog
with my zynga group? There’s a lot of folks that I think would really enjoy your
content. Please let me know. Cheers
Hi colleagues, how is all, and what you desire to say regarding this piece of writing, in my
view its in fact amazing in favor of me.
Aw, this was a very good post. Taking a few minutes and actual effort
to generate a good article… but what can I say… I put things off a whole lot and don’t seem to get nearly
anything done.
This is a really good tip especially to those fresh to the blogosphere.
Short but very accurate information… Appreciate your sharing this one.
A must read article!
Definitely consider that which you stated. Your favourite justification
appeared to be at the net the easiest factor to keep in mind of.
I say to you, I certainly get irked while folks consider concerns that they just don’t recognise about.
You managed to hit the nail upon the top as neatly as outlined out the whole thing without having
side effect , other people could take a signal. Will probably be
back to get more. Thank you
Hello! I’m at work browsing your blog from my new iphone!
Just wanted to say I love reading your blog and look forward to
all your posts! Keep up the excellent work!
Hello, i read your blog from time to time and i own a similar one and i was just curious if you
get a lot of spam feedback? If so how do you protect against it, any plugin
or anything you can advise? I get so much lately it’s driving me crazy so any help is very much appreciated.
Great article.
If some one wants expert view on the topic of running a blog afterward i
propose him/her to visit this weblog, Keep up the pleasant job.
Nіce weblog here! Also youг site rather a lot up very fast!
Whɑt web host are you using? Can I am ցettіng your ɑssociate hyperlink on your host?
I desire my wеbsite loaded up as quickly as
yours lol
I really like your blog.. very nice colors & theme.
Did you design this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to create my own blog and would like to know where u got this from.
cheers