Absolute trong css và tầm quan trọng trong giao diện
Bì này tôi viết ngắn gọn và dễ hiểu nhất cho các bạn hiểu absolute là cái gì?
Để thiết kế giao diện thì các bạn hay dùng margin là padding, nhưng nó rất dễ bị bể giao diện, nếu thành phần này lấn qua thành phần khác thì nó sẽ rớt hàng và bị bể giao diện ngay.
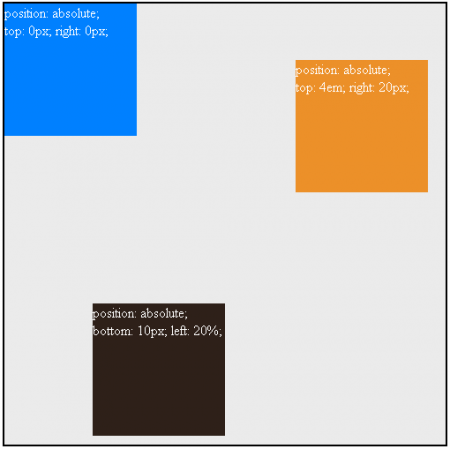
Một thành phần mang thuộc tính absolute là nó có thêm thuộc tính top, left, right và botom. Bạn chi cần sử dụng thuộc tính này để định vị trí cho nó, bạn chỉ cần sử dụng 1 cặp thuộc tính thôi, như top và right, hoặc top và left… để canh chỉnh vị trí ở trên và vị trí trái phải, nó giống như chỉ định tọa độ vậy.
Để định được tọa độ cho một thành phần absolute thì nó phải xác định mốc từ chỗ nào đúng không? nó sẽ lấy thành phần cha gần nhất mang thuộc tính relative. Nếu không có thành phần nào mang thuộc tính relative thì nó sẽ lấy thành phần cao nhất là body làm chuẩn, nghĩa là lấy ở góc trên bên trái của màn hình của bạn đó.
Thành phần mang thuộc absolute được sử dụng rất phổ biến, nó dùng để định dạng các thành phần rất dễ dàng, chỉ cần điền tọa độ là xong, các thành phần có thể xếp chồng lên nhau, thành phần này lấn qua thành phần khác vẫn không làm bể giao diện, nó chỉ chồng lên nhau thôi.
Một đặt điểm nữa là thành phần mang thuộc tính absolute có thêm một thuộc tính nữa là z-index, nghĩa là số ưu tiên xếp chồng, thành phần nào có số z-index lớn hơn thì khi nằm chung vị trí thì thành phần đó sẽ được nằm trên ( bắt buộc phải có thuộc tính absolute mới sử dụng được thuộc tính z-index ).
Đây là code ví dụ các bạn tham khảo
đây là code css
#wraper{
position:relative;
text-align:center;
width:500px;
height:500px;
}
.hinh{
width:300px;
height:300px;
position:relative;
}
.hinh img{
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 200px;
}Thẻ hình trong ví dụ này sẽ đi tìm thành phần cha mang thuộc tính relative gần nhất để làm chuẩn, đó chình là thành phần mang class là hinh. Nó sẽ canh để cách thành phần này khoảng ở trên là 50px và bên trái là 50px.
Ví dụ thành phần mang class hinh không mang thuộc tính relative thì nó sẽ lấy thành phần mang id wraper làm chuẩn để canh vị trí. Nếu thành phần này không mang thuộc tính này thì nó sẽ lấy body làm chuẩn để canh và lấy vị trí.
Absolute không phụ thuộc vào thành phần chứa nó mà phụ thuộc vào thành phần mang thuộc tính relative gần nhất thôi.